Wow. It's been a while since I've made a blog.
I've been doing a lot of dev-work in my spare time over the summer. I started off by finishing Udacity’s Android Basics nanodegree, which I got for free through Grow with Google’s scholarship scheme. For the record, I really recommend that any tech students apply for this scholarship. The course was really good and the projects we completed were very good. Here’s a link for the US version (EU is closed at the moment). In that course I made a couple of apps, all of which are on my Github.
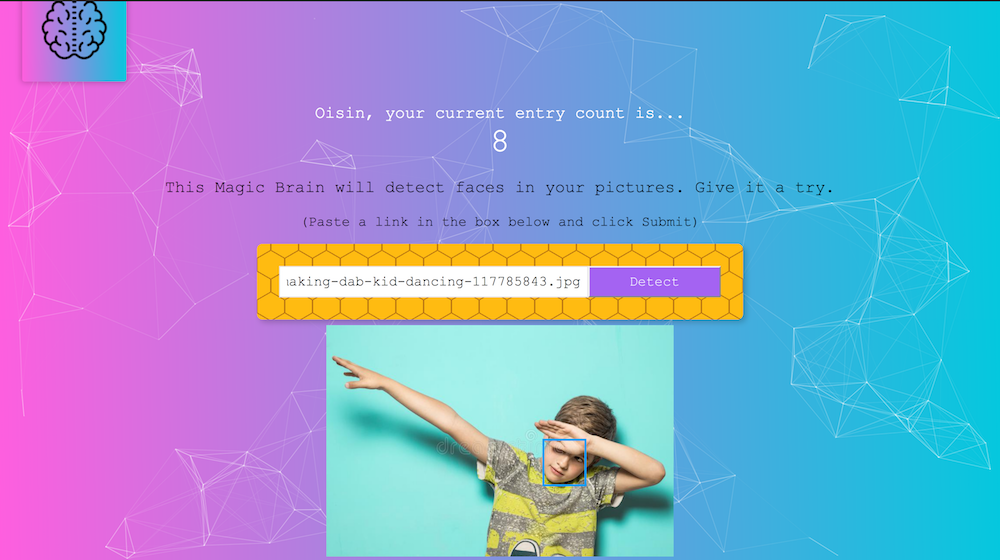
Anyway, on top of that, I decided to learn more about web development, and I followed an online course that covered HTML, CSS, JavaScript, React as well as Node/PostgreSQL/Express on the back-end side. I really learned a lot, and I had a lot of fun developing web-apps – unlike iOS/Android, you’re not limited to a specific platform and the potential audience is humongous. I made a fairly simple web-app called “Box For Your Face” that uses the Clarifai API to recognise faces in an image. I’ve always wanted to make a website with a proper account creation section, and it was really satisfying to see the front-end and back-end come together. I also discovered Heroku, which I have started to fall in love with.

Anyway, since I’ve been doing a lot of dev work recently, I thought I might as well make a devlog to keep track of my progress, have a place to write out my thoughts and just talk about what I’m up to. I don’t really expect anyone to read this or this to be anything super serious, so don’t have high expectations pls. I’ve a project in the works now that I like to think has a good bit of potential, and I kinda want to show off what I’m doing at each stage, so I guess this is the best way of doing so.
(Side-note: I was thinking for ages as to how I wanted to host my new blog. Currently oisin.io is hosted on a shared hosting site that I got like three years of hosting for a few years back. I looked into doing something like Digital Ocean and setting up Ghost on it, but I don’t think it’s worth the hassle for now when what I have does the job (even if it’s a bit slow). The WordPress install took two mins, and I just threw up a minimalistic theme called Arke and that was everything I need. Also the Gutenberg plug-in for WordPress makes it a million times nicer to write on. I could probably use Github Pages and Jekyll for this, but I already have my server and everything set up with this domain, so this is handier for the time being. When my free hosting runs out, I might start migrating. We’ll see when we get to that stage)